Xóa JS Blogger không lỗi khung Comment
Xóa JS Blogger không lỗi khung Comment, hướng dẫn xóa thư viện JS mặc định của Blogger mà không ảnh hưởng đến khung comment bình luận của Blog.
Cách làm này là chặn thư viện js mặc định của Blogger ở trang chủ, và load lại thư viện đó khi vào bài viết, thủ thuật này giúp trang chủ load nhanh hơn khi không phải load thư viện js Blogger nữa.
Hướng dẫn từng bước như sau:
Bước 1: Tìm thẻ </body> sửa thành <!--</body>--></body> sau đó lưu lại
<!--</body>--></body>
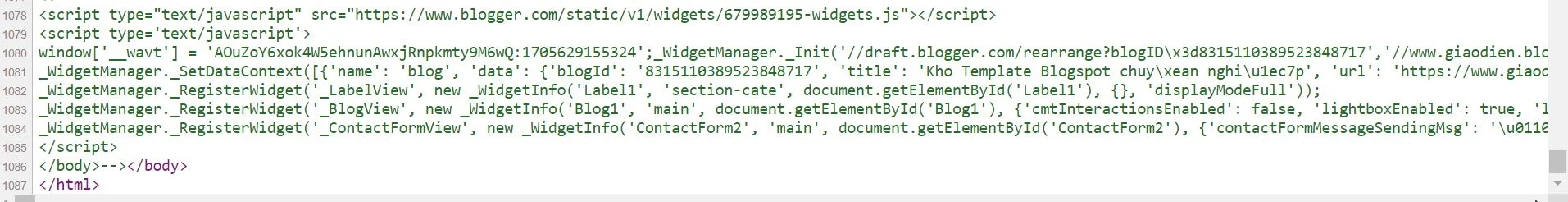
Bước 2: Truy cập trang chủ Blog của các bạn rồi nhấn CTRL + U để xem nguồn trang (lưu ý là không tích vào mục Tự ngắt dòng mục đích là để cho code nằm 1 hàng để copy cho dễ). Sau đó kéo hết xuống dưới cùng sẽ thấy đoạn code màu xanh lá cây.
Nhìn vô hình cái chúng ta cần copy như sau:
1. Copy là thư viện js như hình trên là dòng 1078
2. Cái thứ 2 là copy hết dòng 1080
Các bạn để ý mỗi dòng _WidgetManager._RegisterWidget là code để nó kích hoạt của tiện ích đó như: Label, Contact, Blog1...
3. Vì khung comment nó nằm trong cái tiện ích là BlogView nên ta chỉ cần copy dòng 1083 đó là được
Bước 3: Copy các dòng code ở bước trên dán vào thẻ điều kiện chỉ áp dụng cho POST và PAGE bên dưới.
<b:if cond='data:view.isSingleItem'>
</b:if>
Lưu ý: Các bạn đặt code scipt vào thẻ CDATA nhé
<script>//<![CDATA[//]]></script>
<b:if cond='data:view.isSingleItem'><script type="text/javascript" src="https://www.blogger.com/static/v1/widgets/679989195-widgets.js"/><script>//<![CDATA[window['__wavt'] = 'AOuZoY6xok4W5ehnunAwxjRnpkmty9M6wQ:1705629155324';_WidgetManager._Init('//draft.blogger.com/rearrange?blogID\x3d8315110389523848717','//www.giaodien.blog/','8315110389523848717');_WidgetManager._RegisterWidget('_BlogView', new _WidgetInfo('Blog1', 'main', document.getElementById('Blog1'), {'cmtInteractionsEnabled': false, 'lightboxEnabled': true, 'lightboxModuleUrl': 'https://www.blogger.com/static/v1/jsbin/477203807-lbx__vi.js', 'lightboxCssUrl': 'https://www.blogger.com/static/v1/v-css/3268905543-lightbox_bundle.css'}, 'displayModeFull'));//]]></script></b:if>



thật là hay, đã làm được rồi nhé, cảm ơn chủ post 🙌
Trả lờiXóa:P
XóaViết lại phần comment cho nó gấu bác ạ. Mặc định blogspot nó có mỗi 2 câp 🤣🤣🤣
Xóa:D
Xóa(❁´◡`❁)
Trả lờiXóaNhiều khi loằng ngoằng phết nhể :D
Trả lờiXóathế mới gọi là vọc vạch :D
Xóahttps://nhavinhomes.com.vn/
Trả lờiXóa