Tạo Fanpage Box trượt cho blogspot
Hướng dẫn tạo Fanpage Box trượt ẩn hiển khi click cho blogspot, Cách chèn Fanpage vào website, blogspot, Cách chèn Fanpage Facebook vào Blogspot hoặc WordPress. Cách gắn like fanpage Facebook lên Blogspot đơn giản nhất.
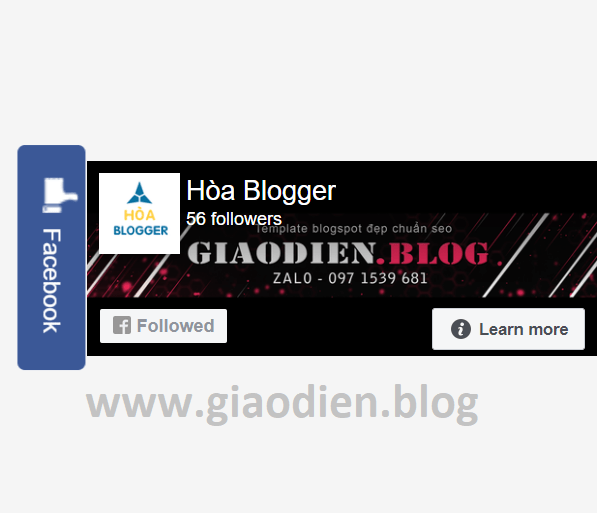
Bạn có thể xem demo mẫu trực tiếp ở bài viết này.
Code đã được tối ưu tốc độ load trang, tối ưu Speed Insights không ảnh hưởng tới tốc độ của trang blog hoặc trang web mà bạn đang dùng.
Cách cài đặt là bạn chỉ cần copy toàn bộ code bên dưới dán trước thẻ đóng </body> và lưu lại là xong.
<style>/*<![CDATA[*/.fanpagebox{height:auto;width:0;position:fixed;right:0;top:40%;z-index:999;-webkit-transition:all 0.35s ease;-o-transition:all 0.35s ease;transition:all 0.35s ease;-webkit-transform:translateX(0);-ms-transform:translateX(0);-o-transform:translateX(0);transform:translateX(0)}.fanpagebox.open_sidefanpage{-webkit-transform:translateX(0);-ms-transform:translateX(0);-o-transform:translateX(0);transform:translateX(0);width:340px}.fanpagebox .wrap_fb{position:relative}.fanpagebox .wrap_fb .title_box_fb{display:inline-block;font-size:16px;font-family:"Arial",sans-serif;padding:0 25px;line-height:45px;height:45px;background:#3b5897;transform:rotate(90deg);-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);color:#fff;border-radius:5px;position:absolute;left:-99px;top:42px;cursor:pointer}.fanpagebox .wrap_fb .title_box_fb span{float:left;padding-left:30px;position:relative}.fanpagebox .wrap_fb .title_box_fb span:before{content:"";background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW1jXjOApnA-G3fDswYr1VVmKR8x4hEdj6GFtqIuJW3R6tNonFwGMExvp75PWdPh9VAcI7YuK6q-mk0P3nKvB1znJdHRHSMNqMo1IAUBI9u6zUcJyyqywUAPn2CNv0AggdzVsX6PL7u9mR/h120/facebook-like-button.webp");background-size:contain;position:absolute;left:0;top:2px;width:23px;height:30px;background-repeat:no-repeat;transform:rotate(-90deg);-webkit-transform:rotate(-90deg);-moz-transform:rotate(-90deg)}.fanpagebox .wrap_fb .fb_iframe_widget{width:auto}.fanpagebox .wrap_fb .fb_iframe_widget iframe{width:100% !important}/*]]>*/</style><div class='fanpagebox'><div class='wrap_fb'><div class='title_box_fb'><span>Facebook</span></div><div id='fb-root'/><script>//<![CDATA[var timer = undefined;timer = setTimeout(() => {if (navigator.userAgent.indexOf("Speed Insights") == -1) {(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s);js.id = id;js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.7&appId=631942543575730";fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));}timer = undefined;}, 4000)//]]></script><div class='fb-page' data-adapt-container-width='true' data-height='320' data-hide-cover='false' data-href='https://www.facebook.com/hoablogger' data-show-facepile='false' data-small-header='false'><blockquote cite='https://www.facebook.com/hoablogger' class='fb-xfbml-parse-ignore'><a href='https://www.facebook.com/hoablogger'>Facebook</a></blockquote></div></div></div><script>//<![CDATA[$('.fanpagebox').click(function(e) {e.stopPropagation();$(this).toggleClass('open_sidefanpage');});$("body").click(function() {$(".fanpagebox").removeClass('open_sidefanpage');})//]]></script>
Lưu ý:
- Thay 631942543575730 là AppId của bạn.
- Thay link Fanpage hoablogger thành Fanpage của bạn.
- 4000 tức là 4 giây sẽ load Fanpage sau khi tải trang. Các bạn tăng giảm tùy ý.
Nếu bạn muốn ẩn trên điện thoại thì thêm CSS này
@media (max-width: 767px){.fanpagebox{display:none}}
Facebook
Đã sao chép link!


Nhận xét (0)
Đăng nhận xét