Share code load toàn bộ comment blogger [Loadmore]
Share code load toàn bộ comment blogger lên 1 trang hoặc bài viết có Loadmore, phù hợp cho anh em Blogger dang dùng comment mặc định của blog.
Các cài đặt là vô blog tạo một trang đặt tên tùy ý, dán toàn bộ code dưới vào chế độ soạn HTML và lưu lại và xuất bản trang đó là xong.
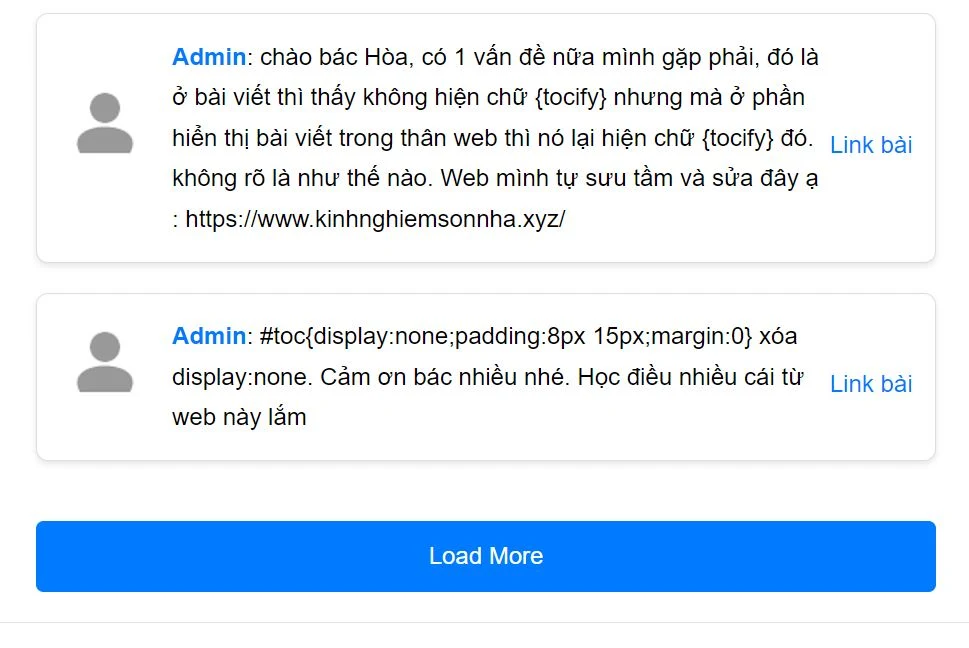
<style>.boxContainer{max-width:600px;margin:20px auto}.comment{display:flex;align-items:center;border:1px solid #ddd;padding:15px;margin-bottom:20px;border-radius:8px;background-color:#fff;box-shadow:0 2px 4px rgba(0,0,0,0.1);opacity:0;transform:translateY(20px);transition:opacity 0.3s ease,transform 0.3s ease;overflow:hidden}.comment img{width:60px;height:60px;border-radius:50%;margin-right:15px;margin-left: 0px;}.comment p{margin:0;flex:1}.comment strong{color:#007bff}.comment a{color:#007bff;text-decoration:none;display:inline-block;margin-top:10px}.comment a:hover{text-decoration:underline}#loadMoreBtn{display:flex;align-items:center;justify-content:center;margin:20px auto;padding:10px 20px;background-color:#007bff;color:#fff;text-decoration:none;border-radius:5px;cursor:pointer;transform:translateY(20px);transition:opacity 0.3s ease,transform 0.3s ease}#loadMoreBtn:hover{background-color:#0056b3}#loadingIndicator{margin-right:10px;border:4px solid transparent;border-top:4px solid #fff;border-radius:50%;width:20px;height:20px;animation:spin 1s linear infinite}@keyframes spin{0%{transform:rotate(0deg)}100%{transform:rotate(360deg)}}</style><div class='boxContainer'><div id="commentsContainer"></div><div id="loadMoreBtn"><span id="loadingIndicator"></span> Load More</div></div><script>window.addEventListener('load', function() {const COMMENTS_PER_PAGE = 5;const AVATAR_SIZE = 60;let currentPage = 1;let isLoading = false;function getAuthorAvatar(comment) {const authorAvatar = comment.author[0].gd$image.src;if ("https://img1.blogblog.com/img/b16-rounded.gif" !== authorAvatar && "https://img1.blogblog.com/img/blank.gif" !== authorAvatar) {return authorAvatar.replace("s512-c", `s${AVATAR_SIZE}-c`);} else {return `https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx2Iht9bIxJeLlAVzlUg52VyPDAPmyTYVvKunQ1bkCyERHKAasgMhW4UcK8QF7f4imb2KWNCLgTyFUMWo4jQmb93eNt4HuyEjHs9NWCYaLOr_FhGynguefTCWmKCJhyphenhyphendpzGGNvkTfgcsnA/h120/no-avatar.jpg`;}}function loadComments() {if (isLoading) return;isLoading = true;$('#loadingIndicator').show();const apiUrl = '/feeds/comments/default?alt=json-in-script&max-results=' + COMMENTS_PER_PAGE + '&start-index=' + ((currentPage - 1) * COMMENTS_PER_PAGE + 1);$.ajax({url: apiUrl,type: 'GET',dataType: 'jsonp',success: function(data) {handleComments(data);},error: function(error) {handleError(error);}});}function handleComments(data) {// Kiểm tra xem data.feed và data.feed.entry có tồn tại hay không if (data.feed && data.feed.entry && data.feed.entry.length > 0) { const comments = data.feed.entry; for (let i = 0; i < comments.length; i++) { const comment = comments[i]; const authorName = comment.author[0].name.$t; const authorAvatar = getAuthorAvatar(comment); const commentContent = comment.content.$t; const commentLink = comment.link[2].href; // In thông tin comment vào thẻ div const commentElement = $(` <div class="comment"> <img src="${authorAvatar}" alt="Avatar"> <p><strong>${authorName}</strong>: ${commentContent}</p> <a href="${commentLink}" target="_blank">Link bài</a> </div> `); commentElement.appendTo('#commentsContainer').css({ opacity: 1, transform: 'translateY(0)' }); } } else { // Không còn comment nào để tải, ẩn nút "Load more" $('#loadMoreBtn').hide(); } isLoading = false; $('#loadingIndicator').hide(); }function handleError(error) {console.error('Error loading comments:', error.responseText);isLoading = false;$('#loadingIndicator').hide();}$('#loadMoreBtn').on('click', function() {currentPage++;loadComments();});// Bắt đầu tải commentloadComments();});</script>
Lưu ý:
1. Code dùng thư viện jQuery, nếu blog của bạn chưa có thì tự thêm thư viện jQuery vô. Đa số blog nào cũng có sẵn.
2. CSS mình chỉ làm mang tính chất tham khảo, không đảm bảo nó tương thích tốt trên mọi Blog.
3. const COMMENTS_PER_PAGE = 5; đây là số bài muốn hiện ra.
Nếu muốn thay Loadmore thành phân trang thì xem bài này: Code phân trang comment blogger
Đã sao chép link!


Nhận xét (0)
Đăng nhận xét